Motion Design for Digital Interfaces
From visual to functional, movement is the essence of our actions.

Where does it come from?
Motion design is originally dealing with graphics that are moving in space and time. The first motion graphic designers are considered to be the artists who created the opening titles for movies. With the rise of multimedia platforms, it started taking different directions and we’re now questioning ourselves on what motion really is and what applications it can have outside of visual design.
The physics of motion
In physics, motion is a change in position of an object over time. Classical mechanics describes the motion of macroscopic objects, from projectiles to parts of machinery, and astronomical objects, such as spacecraft, planets, stars and galaxies. These principles can be applied to micro-interactions, and any tangible interference between a human and a physical device.

More about motion in the time and space of events
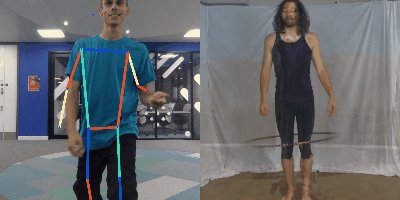
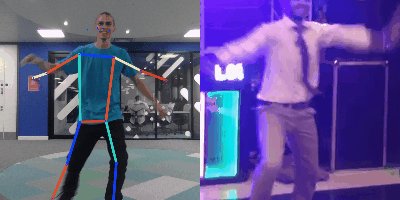
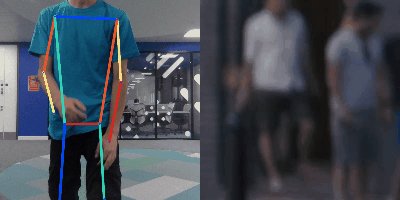
Natural movement
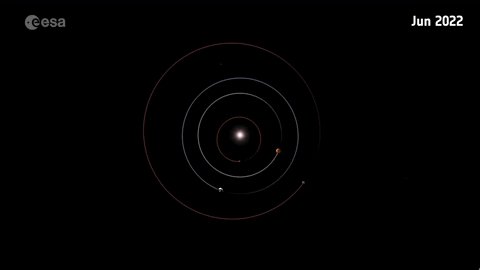
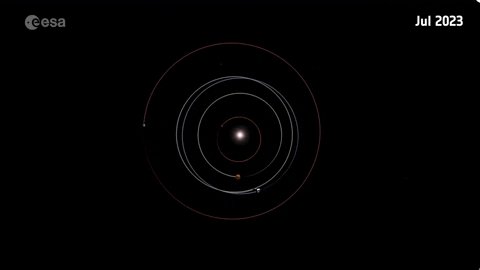
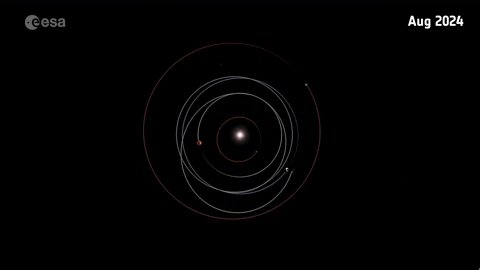
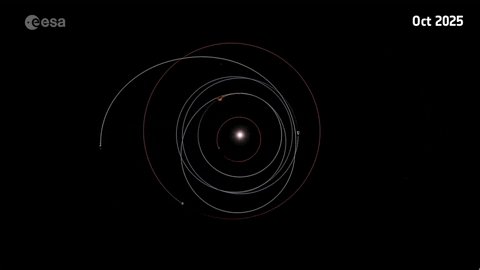
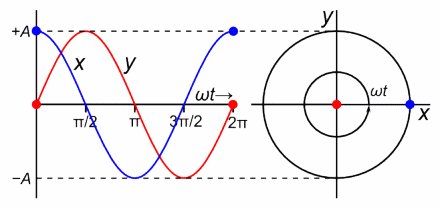
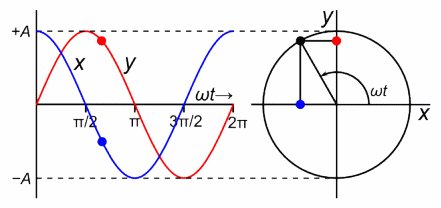
The best source of inspiration is always Nature, including us, human beings. Some examples of good motion are dance, electro-magnetic fields, and the solar system.
Why animating elements
Newton's three laws of motion may be stated as follows
Every object in a state of uniform motion will remain in that state of motion unless an external force acts on it.
Force equals mass times acceleration [ f = m a ].
For every action there is an equal and opposite reaction.
Therefore, we’re just imitating Nature when it comes to design. Adding motion to static elements brings them to life, and makes them part of the dynamic world we’re living in.
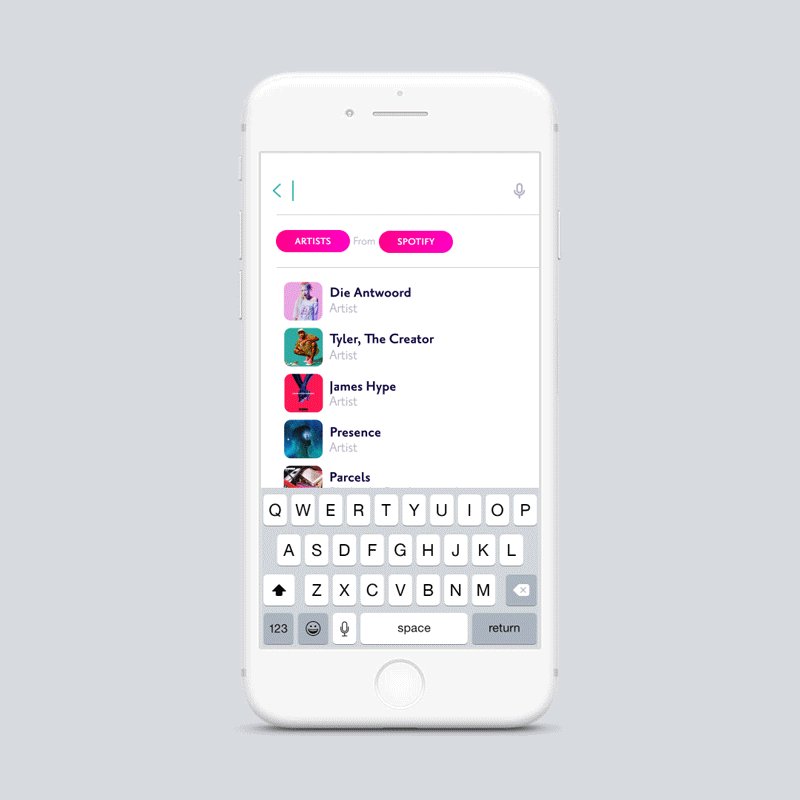
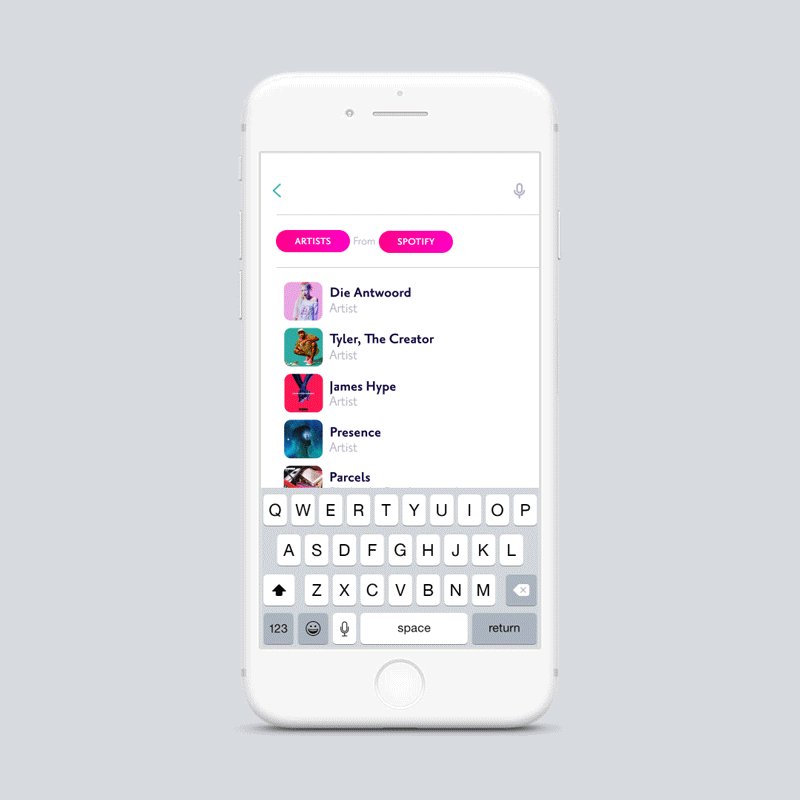
Microinteractions
Microinteractions are trigger-feedback pairs in which 1 the trigger can be a user action or an alteration in the system’s state; 2 the feedback is a narrowly targeted response to the trigger and is communicated through small, highly contextual (usually visual) changes in the user interface.
User-initiated triggers can consist of a GUI command or can be gestural or voice-based, whereas a system-initiated trigger involves meeting a set of predetermined conditions. When a microinteraction is triggered by a GUI command, a visual feedback element will be usually placed in close proximity to that trigger.
Personality
When we interact with an interface we exchange information. That’s why we need to have clear feedback and meaningful interactions. Every service is identified by the role it has in the current society, and it’s boosted through its personality (branding). Motion lets us keep up with emerging technologies and gives personality to the digital identities we bring to life - such as voice assistants and companion apps.

More about voice bots and personality
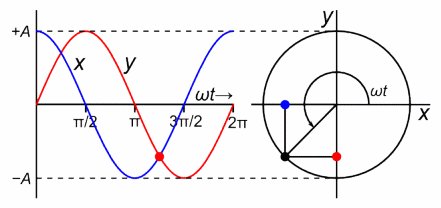
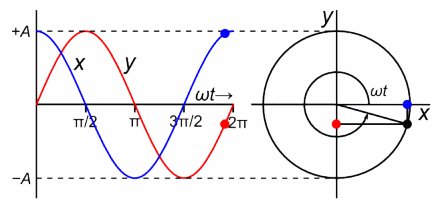
Timing and ease
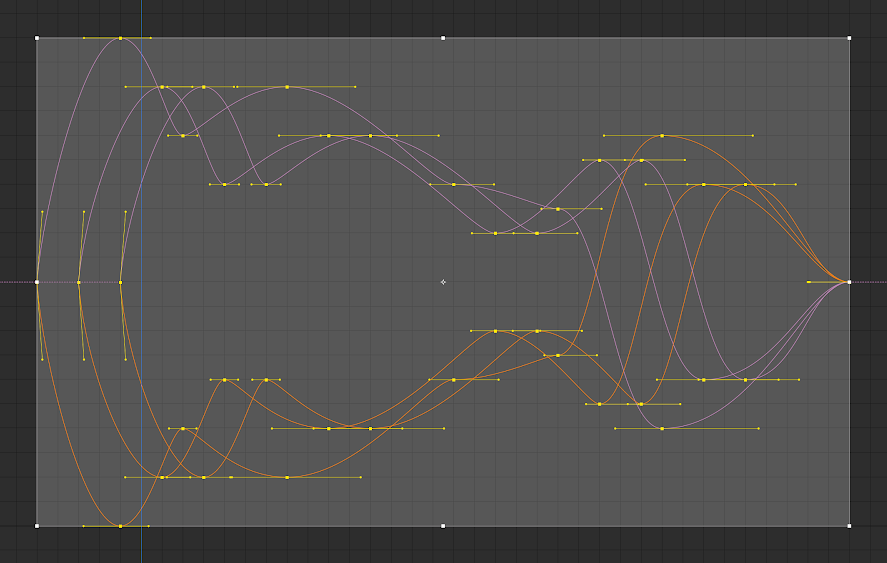
Objects in real life follow a flow, and almost never move at a constant speed. When we open a drawer, we first move it quickly, and slow it down as it comes out. Drop something on the floor, and it will first accelerate downwards, and then bounce back up after hitting the floor.
Discover easings
Recommended speed
fast 300ms
normal 500ms
slow 1000ms
Ease in welcomes objects into an interface or composition
Ease out drives elements outside of the field
Ease in / out can be used to move items from a point in the interface to another
super ease empathises the previous actions and can be used as long as the curve in the graph editor is sinuous
Transitions and continuity
Motion in UI/UX allows the user to follow the transitions, be informed on what’s happening and drive the attention of the eye. Plus make the experience wonderful and easy to understand. There should potentially be a recurring element from the beginning of the journey to the end.
Keep it clear
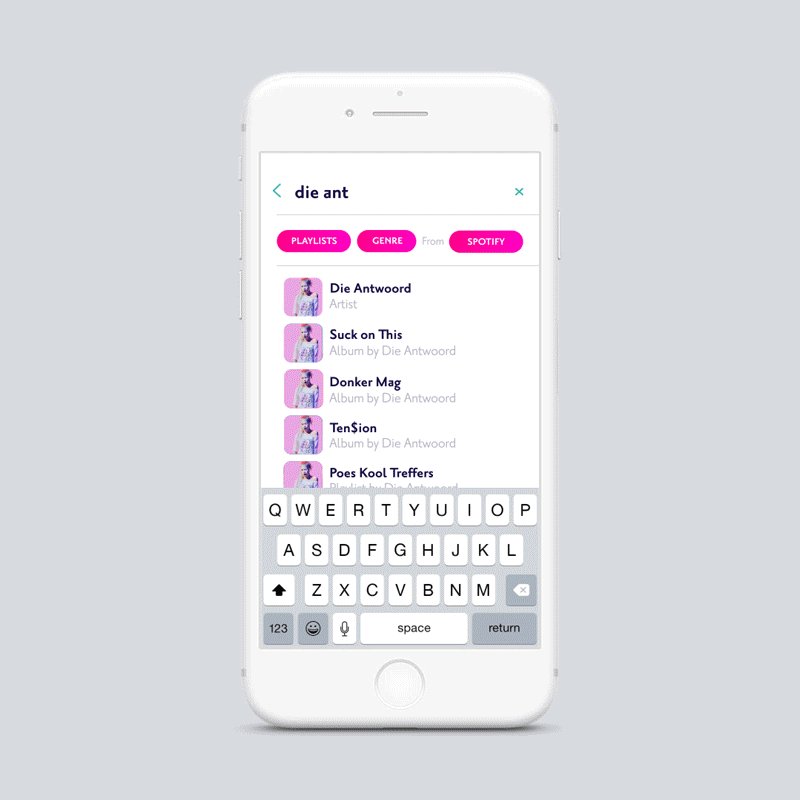
Be totally transparent on what’s happening in the background. Explain why the user has to wait or take a certain decision. Uncertainty makes people confused and, as a consequence, scared. Let the user be in control. Also reducing latency helps the users be focused on the present and potentially have instant results without the need of hitting that search button.

Consistency and direction
It’s good practise to use the same elements across the same system. With atomic design in mind can be easy to play around with buttons, icons, etc.
Being visually consistent makes the user feel safe and give them sense of the environment they’re in. Use this elements to assist them in the journey they’re taking, like a setup wizard or a personal assistant.
More about design systems and components
Gestures
Mobile gestures are the movements made by a user to activate a specific control within a mobile interface. Natural gesture experiences can break the barrier of being a separate entity from the technology we use. So combining gestures with animation will increases the connection with the user and establish a deeper collaboration.
Useful tips and history of modern gestures
Other applications
Don’t stop in front of a wall. Try to climb it, get around it or even smash it.
Motion design is already widely used in UI/UX but there’s a lot more to do. To get one step closer to the core of human-computer interaction we need to design natural experiences, based on the principles that we learn with our mistakes and daily tasks. Imitate the laws of physics, write new ones, or totally ignore them, but keep moving. That’s the essence of living organisms, and the reason why the solar system is balanced ✌