Wireframe Components Design
Creating a pack of resources for UX

Traditional Graphic Design has been a leading discipline for decades, but it’s now giving way to data driven experiences and tailored interfaces, offering a solid foundation for dynamic digital adventures. Don’t get me wrong, composition, typography and colour theory are still essential for cognition and usability, and they’re not only there to make things pretty. When it comes to interfaces though, we have fresh guidelines and inspiration to follow, new interaction patterns to study, and new challenges to face.
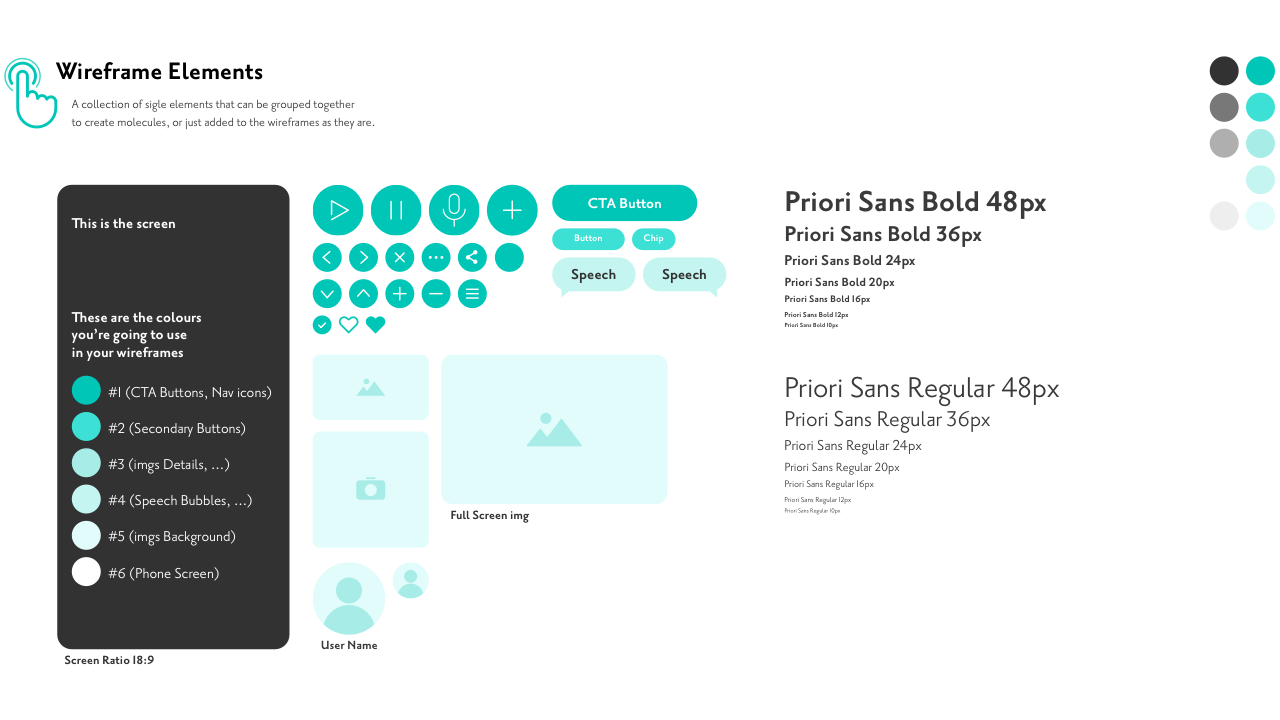
Components need to be versatile, simple, and effective. Atomic Design is a great methodology to achieve this. Start the process from the smallest elements you can find in the geometry archetype - such as the circle - as if you were a botanist breaking down the photosynthesis process.

In Chemistry, atoms combine to create molecules, and the same happens in design. If you’ve been using Illustrator (or other Adobe softwares) in your teenage years, you probably have an instinct to ⌘G everything, even outside of the CC. That’s just a shortcut for one of the Gestaltism-obsessions we humans have in our genes.

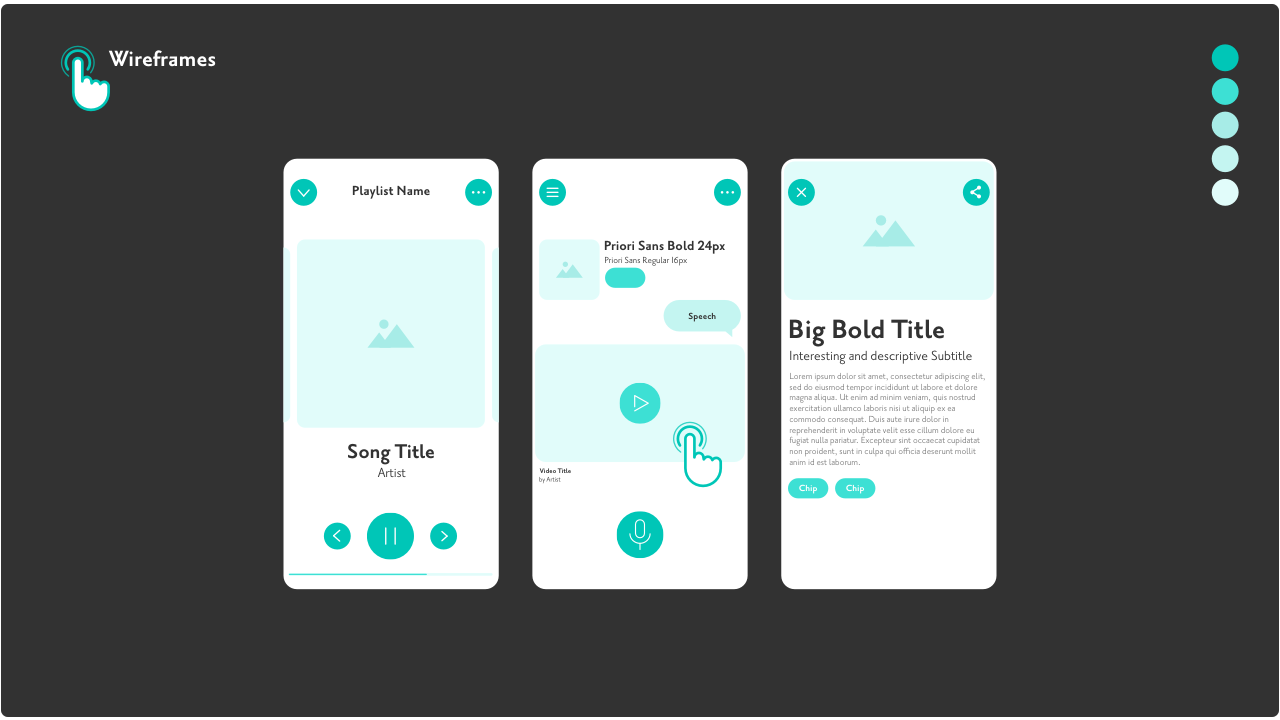
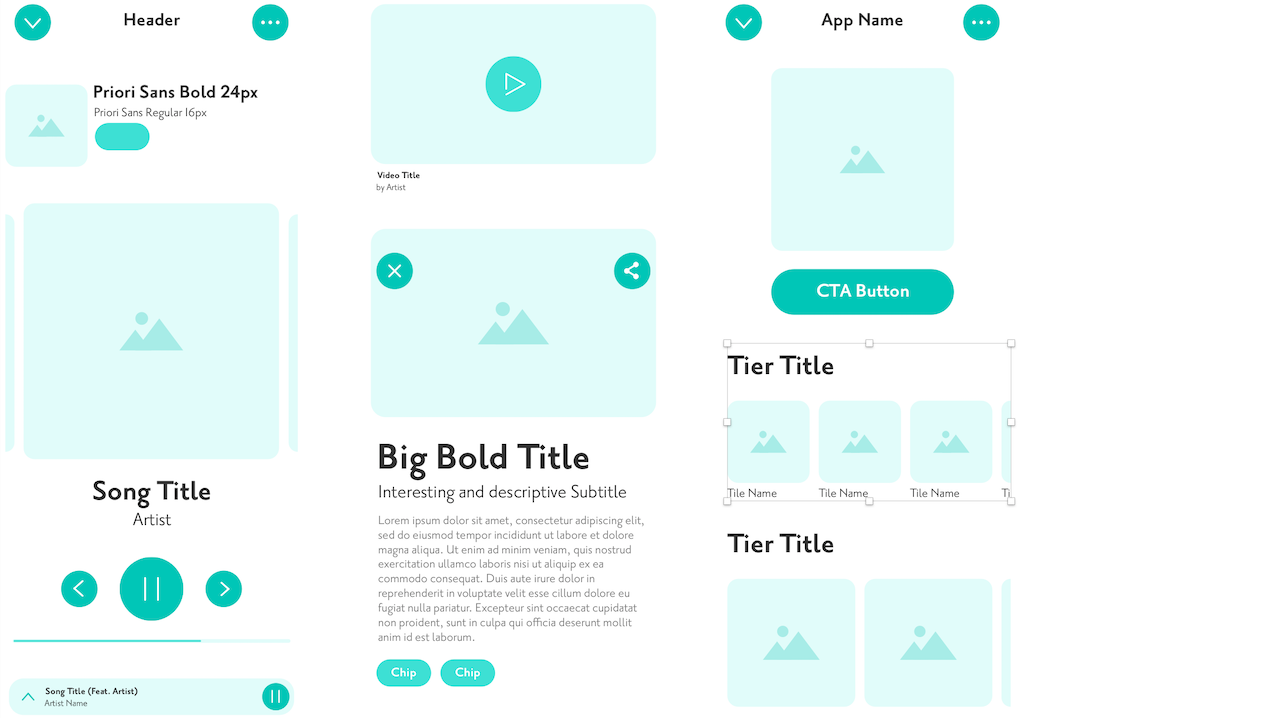
Once the molecules are grouped and displayed in a canvas, it’s going to be easier for non-visual designers to play and have fun creating the wireframes 🤹♀️
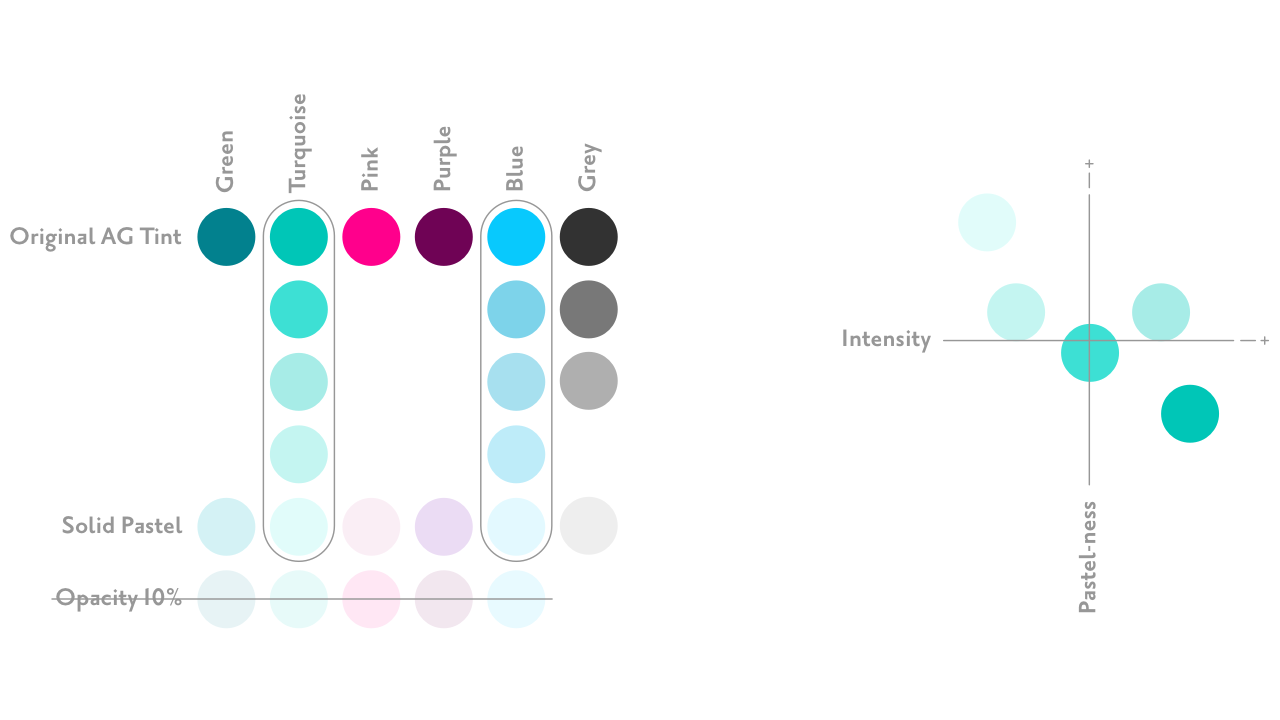
As well as being more productive and satisfied with the results created we need to make sure that we are delivering content that actually represents the brand we’re working with. This is where style and colour come in. Flat and bold or outlined and slim? Grey wireframes or shades of a neutral colour? There’s no universal answer to this.

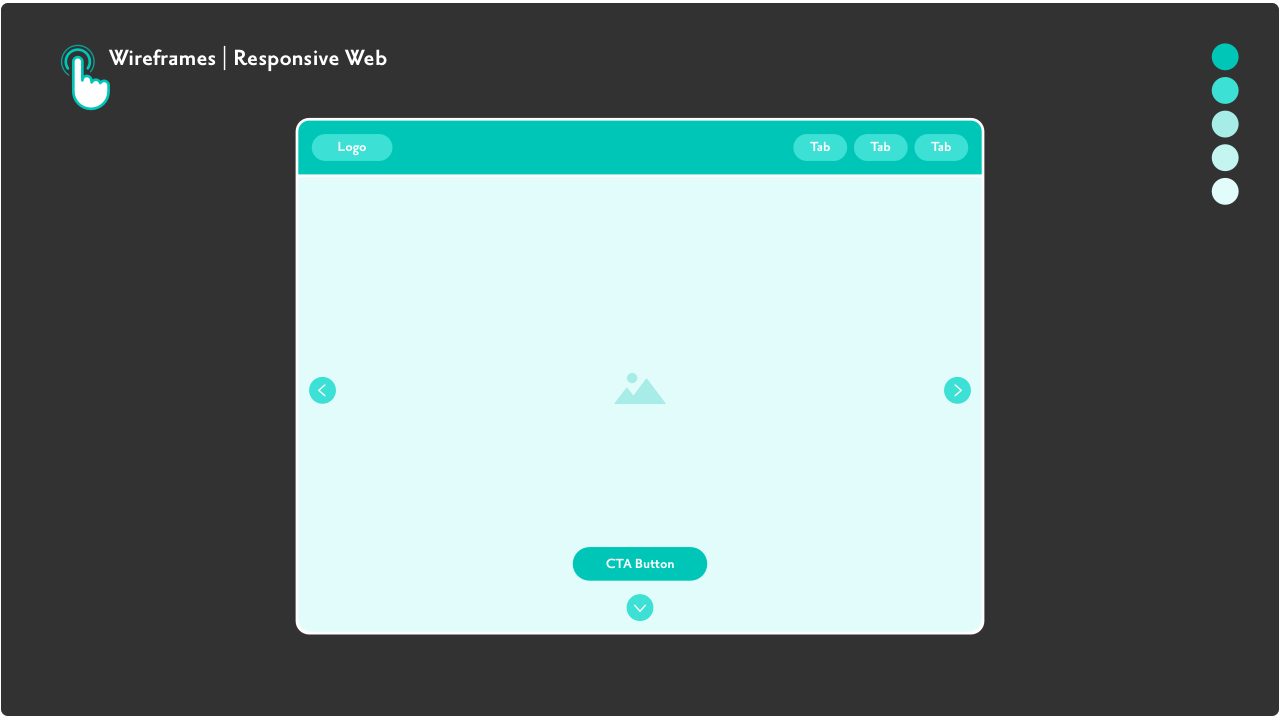
We own more than one device nowadays, and that probably includes a phone and a desktop (or tablet). That means websites are still partly browsed from a laptop or any other large-screen device, so they needed an addition to the toolkit. In-car and smart display sections coming soon 🎙️

Design should be fun. Nobody is going to change my mind on this. So why not create friendlier tools to allow emerging designers, students, and anyone else that’s into this to have a good time while creating meaningful interaction? Simple and satisfying, like moving Trello cards 🧚

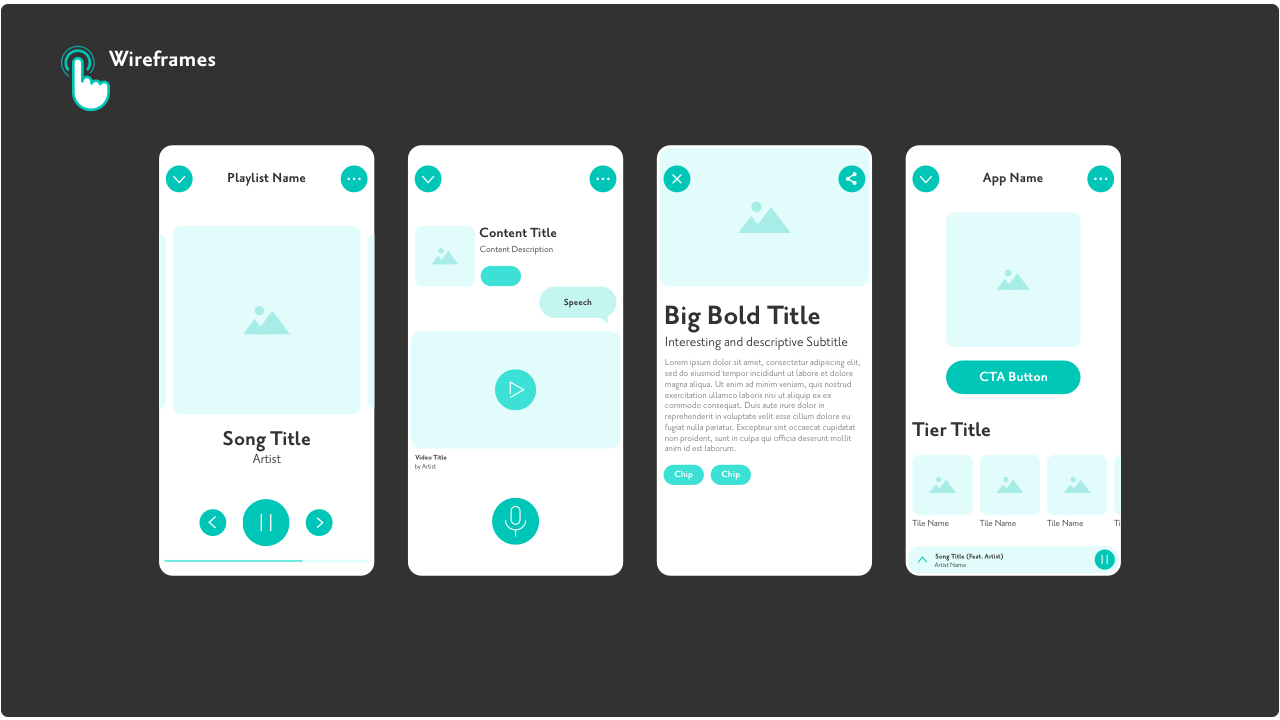
These wireframe examples represent respectively a music player, a chatbot, a press article, and a music app home screen. With atomic design in mind, modularity as a method, and nature as inspiration, it’s not going to be hard to shape a better world of tomorrow ✌